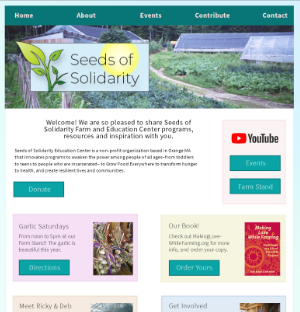
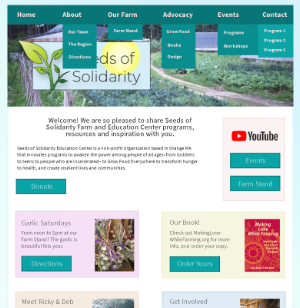
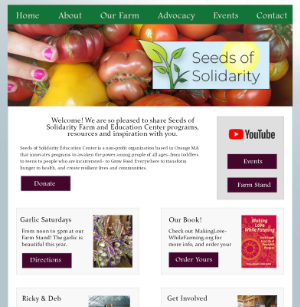
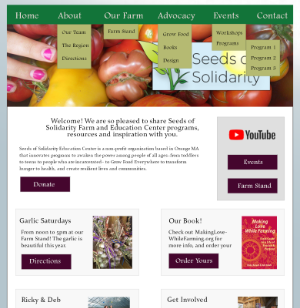
For Week 6, we focused on taking the wireframes we made for the home page, and developed two different mockups, with colors and images. We were also asked to develop ideas for a logo, and make a few versions that could be used in different contexts on the site. I used Photoshop to make both mockups, and Illustrator for the different logo options.