Week 8 was about adjusting our site, based on an initial review of the work so far. We were also asked to include a table somewhere on the site, and work on building out the secondary level pages. By the end of the week, we were expected to have a mostly-complete site we could link to, and test with different browsers.
For my site, I was given three items to work on:
- Add in a search box
- Increase the size of the Donate button
- Ensure the logo and branding makes a visual impact on internal pages
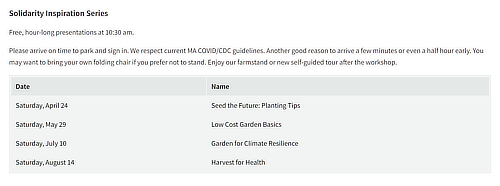
For the table, I decided to implement a few on the Events page. Normally, I try to avoid using tables in my html, because I want the page to be as responsive to screen size as possible, but it is helpful to know how to use them in the case that the use case fits.